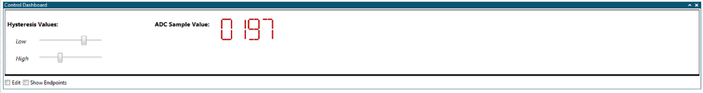
The ADP example sets up a dashboard to control the ADC. The Control dashboard will
look something like the screenshot below.
Note: The appearance of
screenshots will vary with operating system version and configuration.
The Control dashboard is configured by the messages detailed in the tables
below.
First, the dashboard itself is set up:
Table 1. MSG_CONF_DASHBOARD| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x2A |
|
| Data length |
25 |
|
| ID |
0x0001 |
Dashboard ID |
| Label |
“Control Dashboard\0” |
Dashboard label |
| Background color |
0xFFFFFF (transmitted as 0xFFFFFFFFFFFF as each 0xFF
character must be transmitted as 0xFFFF, see Message Format) |
Background color of dashboard |
| Height |
150 |
Height (in pixels) of dashboard |
Next, a few labels are added to the dashboard.
Table 2. MSG_CONF_DASHBOARD_ELEMENT,
ELEMENT_TYPE_LABEL| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x2B |
|
| Data length |
45 |
|
| Dashboard ID |
0x0001 |
ID of control dashboard |
| Element ID |
0x0008 |
Unique ID of label element |
| Z-Index |
0 |
Order index, 0 places the element the farthest to the
back |
| X-coordinate |
5 |
X-coordinate of element location. 0 is topmost position
on dashboard. |
| Y-coordinate |
20 |
Y-coordinate of element location. 0 is topmost position
on dashboard. |
| Width |
128 |
Width of element (pixels) |
| Height |
25 |
Height of element (pixels) |
| Element type |
0x00 |
ELEMENT_TYPE_LABEL |
| Font size |
14 |
|
| Attribute |
0x01 |
Bold = ON, Italic = OFF |
| Horizontal alignment |
0 |
Left |
| Vertical alignment |
1 |
Center |
| Background transparency |
0 |
|
| Background color |
0xFFFFFF (transmitted as 0xFFFFFFFFFFFF as each 0xFF
character must be transmitted as 0xFFFF, see Message Format) |
RGB color of background |
| Foreground transparency |
255 (transmitted as 0xFFFF as each 0xFF character must be
transmitted as 0xFFFF, see Message Format) |
|
| Foreground color |
0x000000 |
RGB color of background |
| Label text |
“Hysteresis Values\0” |
|
Table 3. MSG_CONF_DASHBOARD_ELEMENT,
ELEMENT_TYPE_LABEL| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x2B |
|
| Data length |
31 |
|
| Dashboard ID |
0x0001 |
ID of control dashboard |
| Element ID |
0x000A |
Unique ID of label element |
| Z-Index |
0 |
Order index, 0 places the element the farthest to the
back |
| X-coordinate |
25 |
X-coordinate of element location. 0 is topmost position
on dashboard. |
| Y-coordinate |
100 |
Y-coordinate of element location. 0 is topmost position
on dashboard. |
| Width |
30 |
Width of element (pixels) |
| Height |
25 |
Height of element (pixels) |
| Element type |
0x00 |
ELEMENT_TYPE_LABEL |
| Font size |
14 |
|
| Attribute |
0x02 |
Bold = OFF, Italic = ON |
| Horizontal alignment |
0 |
Left |
| Vertical alignment |
1 |
Center |
| Background transparency |
0 |
|
| Background color |
0xFFFFFF (transmitted as 0xFFFFFFFFFFFF as each 0xFF
character must be transmitted as 0xFFFF, see Message Format) |
RGB color of background |
| Foreground transparency |
255 (transmitted as 0xFFFF as each 0xFF character must be
transmitted as 0xFFFF, see Message Format) |
|
| Foreground color |
0x000000 |
RGB color of background |
| Label text |
“High\0” |
|
Table 4. MSG_CONF_DASHBOARD_ELEMENT,
ELEMENT_TYPE_LABEL| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x2B |
|
| Data length |
30 |
|
| Dashboard ID |
0x0001 |
ID of control dashboard |
| Element ID |
0x0009 |
Unique ID of label element |
| Z-Index |
0 |
Order index, 0 places the element the farthest to the
back |
| X-coordinate |
25 |
X-coordinate of element location. 0 is topmost position
on dashboard. |
| Y-coordinate |
60 |
Y-coordinate of element location. 0 is topmost position
on dashboard. |
| Width |
30 |
Width of element (pixels) |
| Height |
25 |
Height of element (pixels) |
| Element type |
0x00 |
ELEMENT_TYPE_LABEL |
| Font size |
14 |
|
| Attribute |
0x02 |
Bold = OFF, Italic = ON |
| Horizontal alignment |
0 |
Left |
| Vertical alignment |
1 |
Center |
| Background transparency |
0 |
|
| Background color |
0xFFFFFF (transmitted as 0xFFFFFFFFFFFF as each 0xFF
character must be transmitted as 0xFFFF, see Message Format) |
RGB color of background |
| Foreground transparency |
255 |
|
| Foreground color |
0x000000 |
RGB color of background |
| Label text |
“Low\0” |
|
Table 5. MSG_CONF_DASHBOARD_ELEMENT,
ELEMENT_TYPE_LABEL| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x2B |
|
| Data length |
44 |
|
| Dashboard ID |
0x0001 |
ID of control dashboard |
| Element ID |
0x000B |
Unique ID of label element |
| Z-Index |
0 |
Order index, 0 places the element the farthest to the
back |
| X-coordinate |
350 |
X-coordinate of element location. 0 is topmost position
on dashboard. |
| Y-coordinate |
20 |
Y-coordinate of element location. 0 is topmost position
on dashboard. |
| Width |
130 |
Width of element (pixels) |
| Height |
25 |
Height of element (pixels) |
| Element type |
0x00 |
ELEMENT_TYPE_LABEL |
| Font size |
14 |
|
| Attribute |
0x01 |
Bold = ON, Italic = OFF |
| Horizontal alignment |
0 |
Left |
| Vertical alignment |
1 |
Center |
| Background transparency |
0 |
|
| Background color |
0xFFFFFF (transmitted as 0xFFFFFFFFFFFF as each 0xFF
character must be transmitted as 0xFFFF, see Message Format) |
RGB color of background |
| Foreground transparency |
255 (transmitted as 0xFFFF as each 0xFF character must be
transmitted as 0xFFFF, see Message Format) |
|
| Foreground color |
0x000000 |
RGB color of background |
| Label text |
“ADC Sample Value\0” |
|
Next, a stream is set up to set the high value of the hysteresis.
Table 6. MSG_CONF_STREAM| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x20 |
|
| Data length |
16 |
|
| ID |
0x0010 |
ID of the hysteresis high value stream |
| Type |
4 |
Stream type uint_16 |
| Mode |
0 |
In to target |
| State |
0 |
Stream state ON |
| Label |
“Hyst. High\0” |
Label of the data stream |
A Slider is added to be able to adjust the high value
of the hysteresis from the dashboard.
Table 7. MSG_CONF_DASHBOARD_ELEMENT,
ELEMENT_TYPE_SLIDER| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x2B |
|
| Data length |
26 |
|
| Dashboard ID |
0x0001 |
ID of the control dashboard |
| Element ID |
0x000D |
Unique ID of the slider element |
| Z-Index |
0 |
Order index, 0 places the element the farthest to the
back |
| X-coordinate |
75 |
X-coordinate of element location. 0 is topmost position
on dashboard. |
| Y-coordinate |
100 |
Y-coordinate of element location. 0 is topmost position
on dashboard. |
| Width |
156 |
Width of element (pixels) |
| Height |
25 |
Height of element (pixels) |
| Element type |
0x02 |
ELEMENT_TYPE_SLIDER |
| Minimum value |
2500 |
|
| Maximum value |
4000 |
|
| Initial value |
3000 |
|
And the hysteresis high value stream is connected to the
Slider element.
Table 8. MSG_CONF_ADD_STREAM_TO_ELEMENT| Field |
Values |
Description |
|---|
| Message ID |
0x2C |
|
| Data length |
6 |
|
| Dashboard ID |
0x0001 |
ID of the control dashboard |
| Element ID |
0x000D |
ID of the hysteresis high slider element |
| Stream ID |
0x0010 |
ID of the hysteresis high stream |
A stream for hysteresis low values is created and added to a
Slider element in the same way as for the hysteresis high
value above.
Table 9. MSG_CONF_STREAM| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x20 |
|
| Data length |
15 |
|
| ID |
0x0011 |
ID of the hysteresis low value stream |
| Type |
4 |
Stream type uint_16 |
| Mode |
0 |
In to target |
| State |
0 |
Stream state ON |
| Label |
“Hyst. Low\0” |
Label of the data stream |
Table 10. MSG_CONF_DASHBOARD_ELEMENT,
ELEMENT_TYPE_SLIDER| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x2B |
|
| Data length |
26 |
|
| Dashboard ID |
0x0001 |
ID of the control dashboard |
| Element ID |
0x000C |
Unique ID of the slider element |
| Z-Index |
0 |
Order index, 0 places the element the farthest to the
back |
| X-coordinate |
75 |
X-coordinate of element location. 0 is topmost position
on dashboard. |
| Y-coordinate |
60 |
Y-coordinate of element location. 0 is topmost position
on dashboard. |
| Width |
156 |
Width of element (pixels) |
| Height |
25 |
Height of element (pixels) |
| Element type |
0x02 |
ELEMENT_TYPE_SLIDER |
| Minimum value |
1000 |
|
| Maximum value |
2400 |
|
| Initial value |
2000 |
|
Table 11. MSG_CONF_ADD_STREAM_TO_ELEMENT| Field |
Values |
Description |
|---|
| Message ID |
0x2C |
|
| Data length |
6 |
|
| Dashboard ID |
0x0001 |
ID of the control dashboard |
| Element ID |
0x000C |
ID of the hysteresis low slider element |
| Stream ID |
0x0011 |
ID of the hysteresis low stream |
A separate stream for the light sensor ADC values to be fed to the
Segment display is set up.
Table 12. MSG_CONF_STREAM| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x20 |
|
| Data length |
22 |
|
| ID |
0x0002 |
ID of the adc value stream |
| Type |
4 |
Stream type uint_16 |
| Mode |
2 |
Out from target |
| State |
0 |
Stream state ON |
| Label |
“Light Sensor ADC\0” |
Label of the data stream |
Next, a Segment display with four segments is added to
the dashboard.
Table 13. MSG_CONF_DASHBOARD_ELEMENT, ELEMENT_TYPE_SEGMENT| Field |
Values |
Description |
|---|
| Token |
0xFF |
|
| Message ID |
0x2B |
|
| Data length |
20 |
|
| Dashboard ID |
0x0001 |
ID of the control dashboard |
| Element ID |
0x000D |
Unique ID of the segment display element |
| Z-Index |
0 |
Order index, 0 places the element the farthest to the
back |
| X-coordinate |
500 |
X-coordinate of element location. 0 is topmost position
on dashboard. |
| Y-coordinate |
20 |
Y-coordinate of element location. 0 is topmost position
on dashboard. |
| Width |
150 |
Width of element (pixels) |
| Height |
50 |
Height of element (pixels) |
| Element type |
0x05 |
ELEMENT_TYPE_SEGMENT |
| Count |
4 |
Four segments |
| Base |
10 |
Ordinary decimal base |
| Transparency |
0xFF (transmitted as 0xFFFF as each 0xFF character must
be transmitted as 0xFFFF, see Message Format) |
0 - 255 |
| Color |
0xFF0000 (transmitted as 0xFFFF0000 as each 0xFF
character must be transmitted as 0xFFFF, see Message Format) |
RGB color of display |
And the ADC sample value stream is connected to the Segment
display.
Table 14. MSG_CONF_ADD_STREAM_TO_ELEMENT| Field |
Values |
Description |
|---|
| Message ID |
0x2C |
|
| Data length |
6 |
|
| Dashboard ID |
0x0001 |
ID of the control dashboard |
| Element ID |
0x000D |
ID of the segment display element |
| Stream ID |
0x0002 |
ID of the ADC sample data stream |